【wordpress gutenberg】グーテンベルク改行等の使い方、使用時に遭遇したバグ・不具合!

グーテンベルクのバグってビビるよね涙
Gutenberg(グーテンベルク)エディタ使ってますか?
フーライはブログを始めた当初はクラシックエディタを利用していましたが、グーテンベルクへの更新案内直後から、ズーっとグーテンベルクを使用しています。
そのせいか、最初は使いにくいと感じることもありましたが、今では結構いい感じに使えております。
旧エディタであるクラシックエディタのサポートは
少なくとも2022年まで、さらに必要とあれば今後もサポート・保守されることになったみたいです。
そろそろ皆様もお早めに変更して少しづつ慣れていくのはどうでしょう?
ただ、グーテンベルクを使用していて壁にぶち当たったときは解決するのに一苦労なので、同じことで悩んでいる方、
悩むかもしれない方のために、同じ悩みを持ったまま使ってるんだよーという共感になれば幸いです。
パソコンには詳しいんですが、ワードプレスはまだまだ勉強中なので解決方法ではなく暫定処置みたいな感じです。
あとは使い方とかものせてます。
これから使う方の少しでも参考になれば幸いです~。
フライドポテトは好きですか?
スポンサーリンク
目次
wordpress gutenberg 使用環境
私は以下の使用環境でブログを書いてます。
WordPress 5.2.3
テーマ JIN
エディタ Gutenberg
ブラウザ Google Chrome
テーマ JINではグーテンベルクに未対応な部分があるため、クラシックエディタで使用することを推奨しております。(一部は対応完了)
ただ、さすがはJINです。未対応ながらも普通に快適に使えてます。
ワードプレス グーテンベルグ【バグ・不具合】
メタボックスが邪魔になった
不具合なのかバグなのか分かりませんが、突然メタボックス?なるものが記事を書く邪魔をしてきました。

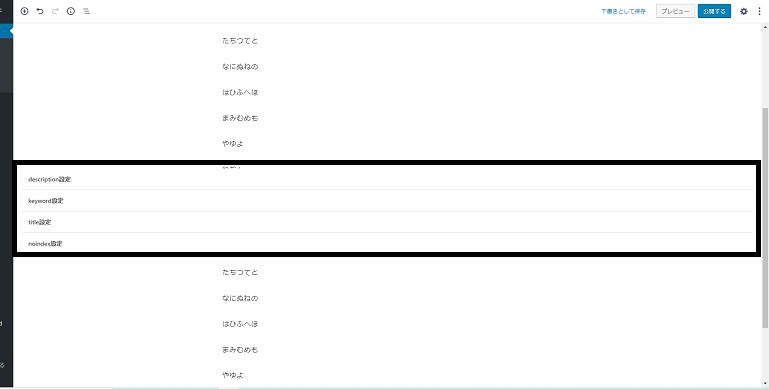
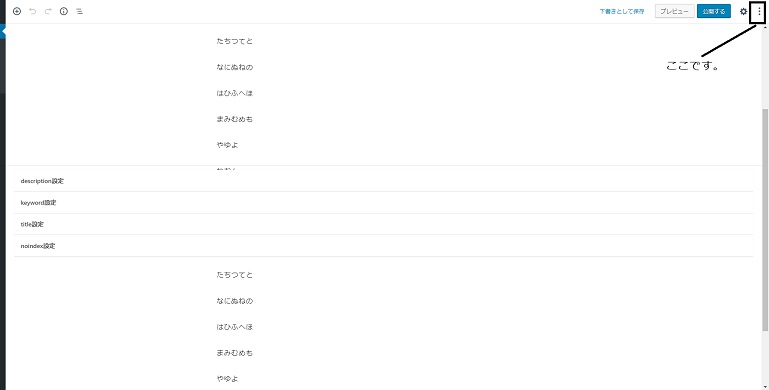
この黒で囲った部分が突然、動かなくなりました。
メタボックス?っていうのか分かりませんが、
「description設定」「keyword設定」「title設定」「noindex設定」部分が不動となり文章が隠れてしまい記事が書けなくなりました。
正式名称もわからないため、グーグル先生で調べても解決方法が出てきませんでした。涙。
なので、現在進行形でバグ・不具合抱えながら記事を更新してます。。。
ただ、気にならなくなる方法を発見したので、ご参考までにご紹介。
メタボックスがなるべく気にならなくなる方法
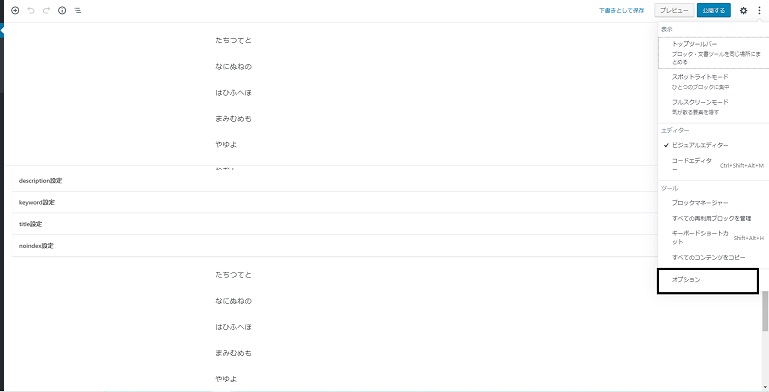
右上のメニューボタンをクリックします。

オプションをクリックします。

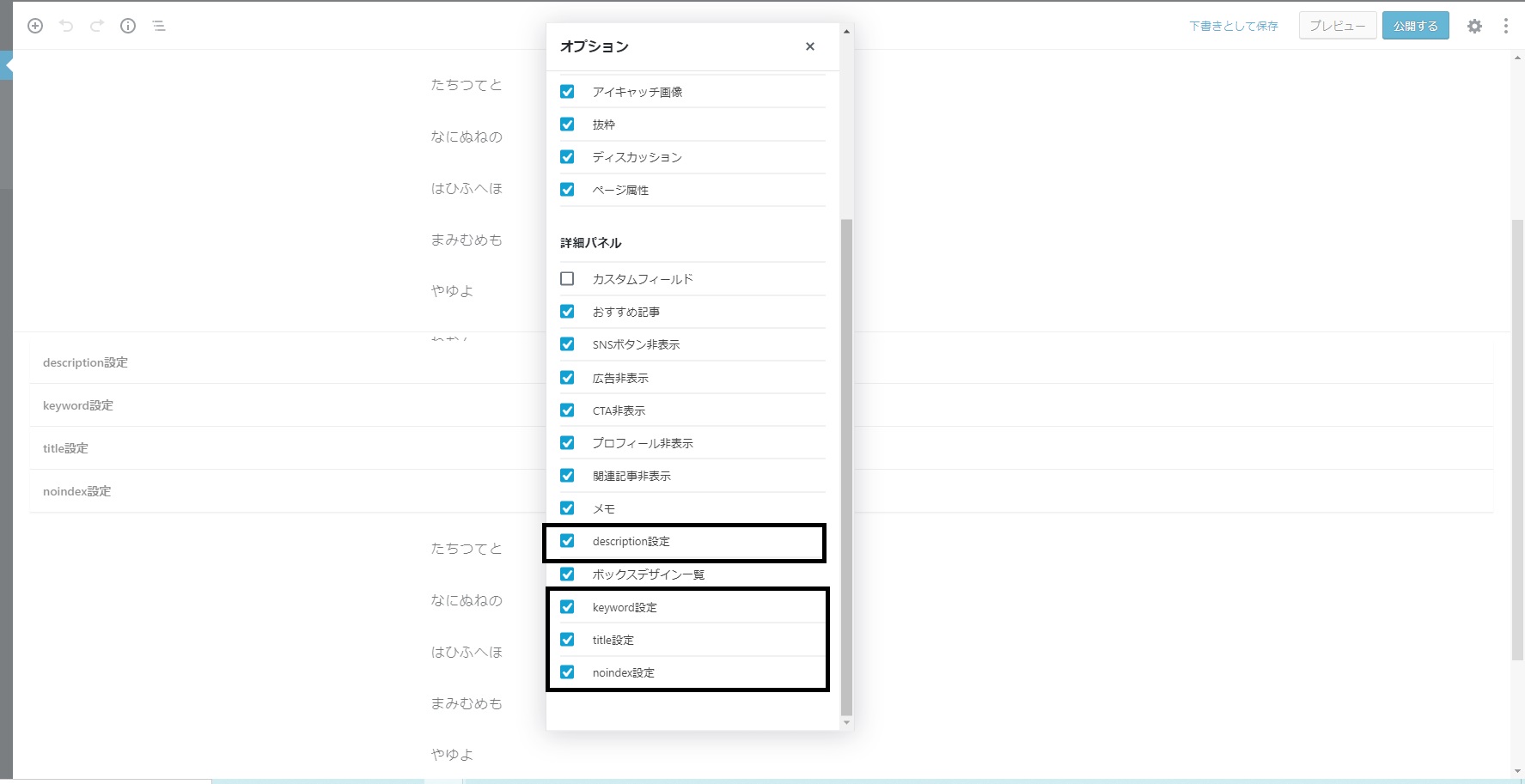
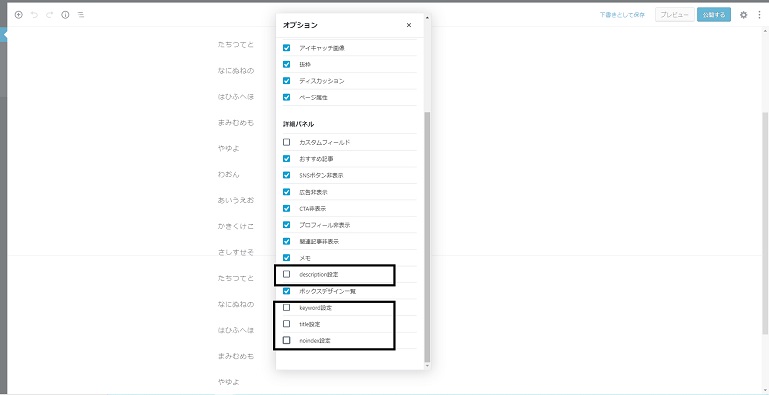
一番下の方にある黒で囲った4項目のチェックを外します。


これで完了。

そうすると、今まで見えなかった文章が見えるようになりました。
今まで同じように記事が書けているので今のところ不都合はでてません。
記事を書くことに影響は無いのですが、線が1本だけどうしても消えず残ってしまいます。。。
ワードプレスを開くブラウザを変えてみると不具合解消
ブラウザをMicrosoft Edgeに変えてログインすると不具合が解消されてました。
もちろん線も消えてました。なんでだろう?
フーライはGoogle Chromeが使いたいので、線が一本だけ残った状態で使用してます♪
2020年4月追記。
何にもしてないのに突然直りました。
一体なんだったんだろう。
記事を作成中にタイトルまで戻る
原因も対策も分かりませんが、
記事を書いている途中に突然、最初のタイトル付近までぶっ飛ぶようになりました。。。
なぜ?
全くわからないので、誰か解決方法を教えてほしいかも。
長文の記事を書いているときに最初に飛ばされるとかなりイラっとしますが、そんなときは小休憩タイムと思ってコーヒーブレイク。
対策では無いですけど、マウスの回すところを使って記事の下部分まで戻るの大変なので、
右のスクロールバーを多用するようになりました。
まぁこれはこれで、良いいことか。
WordPress グーテンベル 【使い方】
wordpress gutenbergでブロック内改行をしたい
ずーっと使っていて、ずーっと不便だなーと思っていたことがあります。
それがブロック内改行。
windowsでエクセルを使っているときに、1つのセル内で長文を書いていると見やすくするために改行させたくなる場面ってありますよね。そのとき活躍していた機能。
そうそれが、「Altキー」+「Enterキー」
このおかげで、セル内改行によって見やすい文章がエクセルでも作れる。
この感覚で、グーテンベルクのブロック内で改行させようと思い、やってみると普通に次のブロックへ移動。。。
いやいやいや。ブロック内で改行したいんだって。
何度やっても改行されないので、ずーっとあきらめていたのですが、この21世紀にブロック内改行出来ない訳が無いと思い立ち、調べてみたところ衝撃。
「Shiftキー」+「Enterキー」
これで、ブロック内改行が出来ます!
是非みなさんも使ってみてはどうでしょうか♪
wordpress gutenbergでタイトル内の改行をしたい
記事タイトル内で改行したいときは
記事タイトル<br>改行したい部分
この<br>文字をタイトル内の改行したい部分に入れると改行できますよ♪
JINでブログカード「あわせて読みたい」を作る
テーマ:JINを使って、旧エディタを使用しているときは記事(内部リンク)のURLを貼るだけで簡単にブログカードをとして表示されます。
しかし、グーテンベルクを使っているときに内部リンクの貼り方が分からなくて少しとまどったので、誰かの参考になれば幸いです。
①ブラウザから普通に自分のブログへ行きます。
②ブログカード(内部リンク)にしたいページのURLをコピーします。
③ワードプレスの下書き等のブログカードを貼りたい記事のブロックにURLをペーストします。
こんな感じの素敵なブログカードがコピー&ペーストで作れます。
とまどったのは、ワードプレスからはブログカード用のURLコピーが出来ないぽい?ことです。
普通に自分のサイトに行ってURLをコピーしないとブログカードになってくれませんでした。
理由は未だに不明ですが。まぁ特に不便は無いので良かったら是非。
有料テーマJINでもグーテンベルクは使えます!
ワードプレス有料テーマJINて何?
「JIN(ジン)」
ひつじ(@hituji_1234)さんがテーマアイデアを担当。
赤石カズヤさん(@cps_kazuya)さんがプログラミングを担当。JINはこの2人の持ちうる知識を出し合って開発した最高のWordPressテーマです。
「ブロガー」や「アフィリエイター」はもちろん、どんなひとにも自信をもっておすすめできます。
公式 JIN HP
いつか別記事で素晴らしさを伝えたいと思いますが、とりあえず今言えることは、
テーマに悩んだらJINでOK。初心者の方もJINでOK。
ブログを始めるならJINでOK。
魅力的なテーマがたくさんありすぎて悩むことは間違いありません。
でもJINに決めてしまえば悩む時間を省略して、記事を書く時間にあてれるかも♪
フーライがJINに魅力を感じた一つのポイントは「複数のサイトでも使用OK」。
ワードプレスグーテンベルクでJINを1年以上使ってみて思うこと
他の有料テーマと比較することもないし。最初からこんなもんだ。という気持ちで使っていれば、ほぼ不満な点はありません。
フーライはクラシックエディタがサポートされなくなるとわかってからJINでグーテンベルグを使用していますが、普通に快適ですよ♪
もっと使いこなせるように頑張るでアール☆
スポンサーリンク
サラリーマンの副業にはブログがおすすめ!
副業してますか?
まだしてない人はこちらの記事を読んでみてはいかがでしょうか~。